Vue中的Markdown和代码编辑器
Vue引入Markdown和代码编辑器
Markdowm
推荐的 Md 编辑器:https://github.com/bytedance/bytemd
阅读官方文档,下载编辑器主体、以及 gfm(表格支持)插件、highlight 代码高亮插件
引入依赖
npm i @bytemd/vue-next
npm i @bytemd/plugin-highlight @bytemd/plugin-gfm
新建组件MdEditor
<template>
<Editor
:value="value"
:mode="mode"
:plugins="plugins"
@change="handleChange"
/>
</template>
<script setup lang="ts">
import gfm from "@bytemd/plugin-gfm";
import highlight from "@bytemd/plugin-highlight";
import { Editor, Viewer } from "@bytemd/vue-next";
import { ref, withDefaults, defineProps } from "vue";
/**
* 定义组件属性类型
*/
interface Props {
value: string;
mode?: string;
handleChange: (v: string) => void;
}
const plugins = [
gfm(),
highlight(),
// Add more plugins here
];
/**
* 给组件指定初始值
*/
const props = withDefaults(defineProps<Props>(), {
value: () => "",
mode: () => "split",
handleChange: (v: string) => {
console.log(v);
},
});
</script>
<style></style>
代码编辑器
微软官方编辑器:https://github.com/microsoft/monaco-editor
官方提供的整合教程:https://github.com/microsoft/monaco-editor/blob/main/docs/integrate-esm.md
引入依赖
npm install monaco-editor
配置插件
在 vue.config.js 中配置 webpack 插件:
全量加载
const { defineConfig } = require("@vue/cli-service");
const MonacoWebpackPlugin = require("monaco-editor-webpack-plugin");
module.exports = defineConfig({
transpileDependencies: true,
chainWebpack(config) {
config.plugin("monaco").use(new MonacoWebpackPlugin());
},
});
新建CodeEditor
<template>
<div id="code-editor" ref="codeEditorRef" style="min-height: 400px" />
</template>
<script setup lang="ts">
import * as monaco from "monaco-editor";
import { onMounted, ref, toRaw } from "vue";
import { defineProps, withDefaults } from "vue/dist/vue";
// 父类传值和处理操作
interface Props {
value: string;
handleChange: (v: string) => void;
}
const props = withDefaults(defineProps<Props>(), {
value: () => "",
handleChange: (v: string) => {
console.log(v);
},
});
const codeEditorRef = ref();
const codeEditor = ref();
const fillValue = () => {
if (!codeEditor.value) {
return;
}
// 改变值
toRaw(codeEditor.value).setValue("新的值");
};
onMounted(() => {
if (!codeEditorRef.value) {
return;
}
// Hover on each property to see its docs!
codeEditor.value = monaco.editor.create(codeEditorRef.value, {
value: props.value,
language: "java",
automaticLayout: true,
colorDecorators: true,
minimap: {
enabled: true,
},
readOnly: false,
theme: "vs-dark",
// lineNumbers: "off",
// roundedSelection: false,
// scrollBeyondLastLine: false,
});
// 编辑 监听内容变化
codeEditor.value.onDidChangeModelContent(() => {
// console.log("目前内容为:");
props.handleChange(toRaw(codeEditor.value).getValue());
});
});
</script>
<style scoped></style>
展示
代码
<template>
<div id="home">
<md-editor :value="Mdvalue" :handle-change="MdonChange" />
{{ Mdvalue }}
<code-editor :value="Codevalue" :handle-change="CodeonChange" />
{{ Codevalue }}
</div>
</template>
<script setup lang="ts">
import { ref } from "vue";
import MdEditor from "@/components/MdEditor.vue";
import CodeEditor from "@/components/CodeEditor.vue";
// 让父组件可以拿到子组件中值,这里的markdown文本和代码
const Mdvalue = ref();
const MdonChange = (v: string) => {
Mdvalue.value = v;
};
const Codevalue = ref();
const CodeonChange = (v: string) => {
Codevalue.value = v;
};
</script>
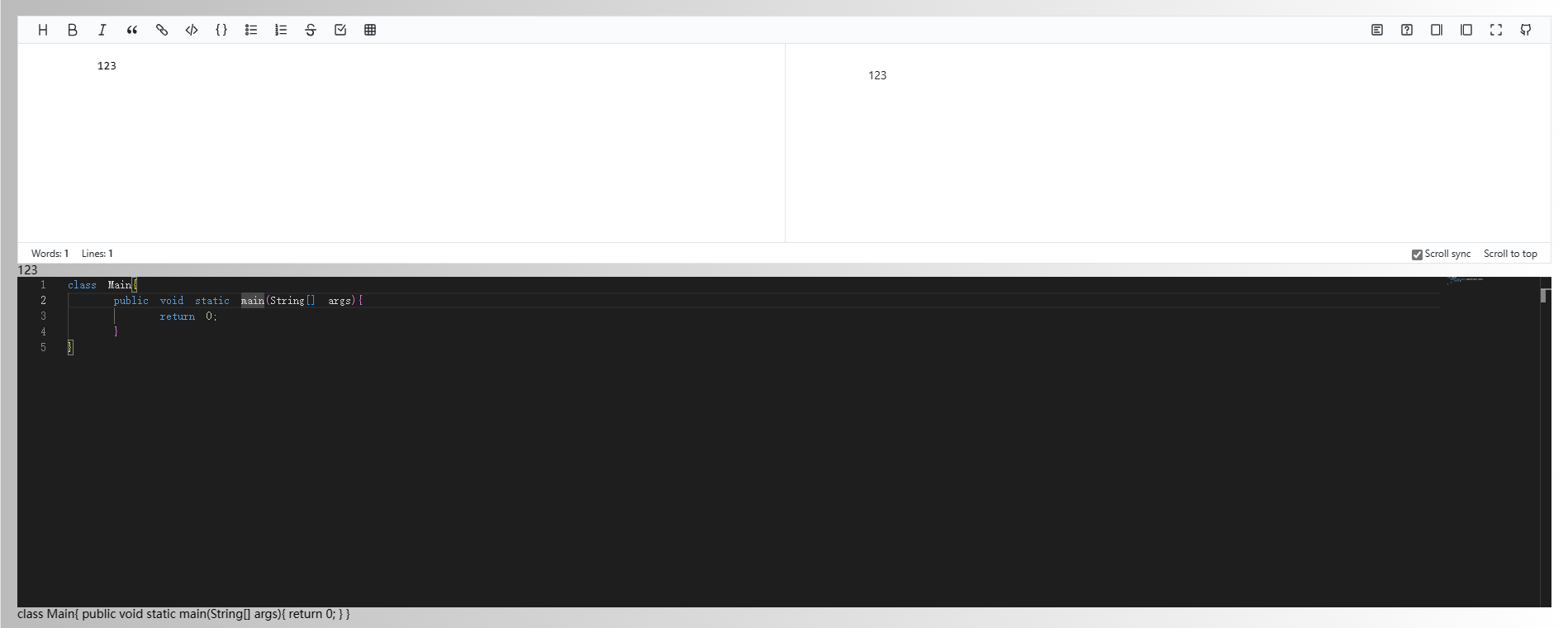
效果图

本文链接:
/archives/1715850478440
版权声明:
本站所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自
Strive!
喜欢就支持一下吧
